About Atomic Docs
Atomic Docs is a front end style guide generator and Scss/Less/Stylus partial manager. Atomic Docs is built in PHP and Sass. Use Mustache?
Atomic Docs supports the following.


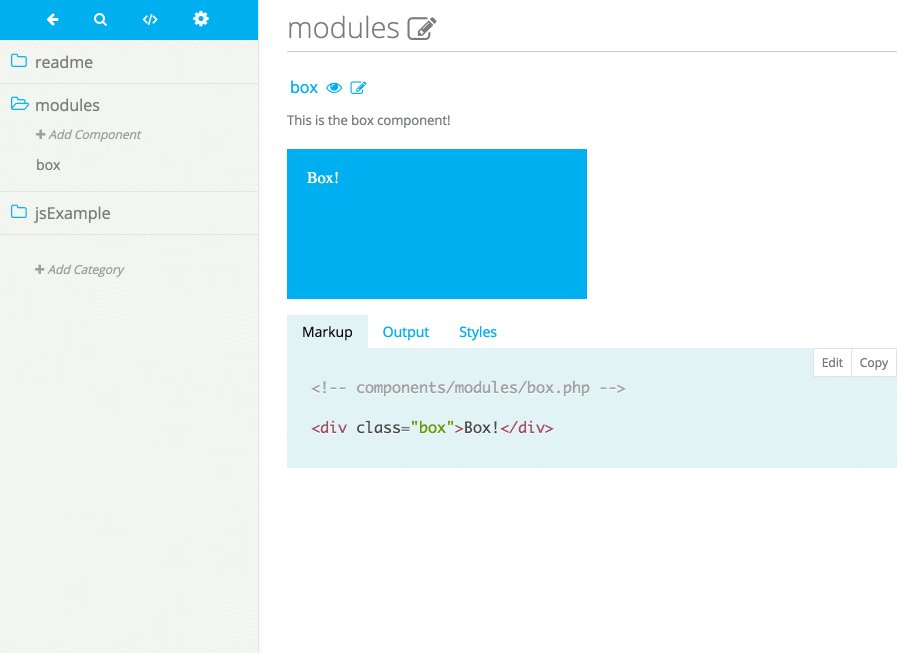
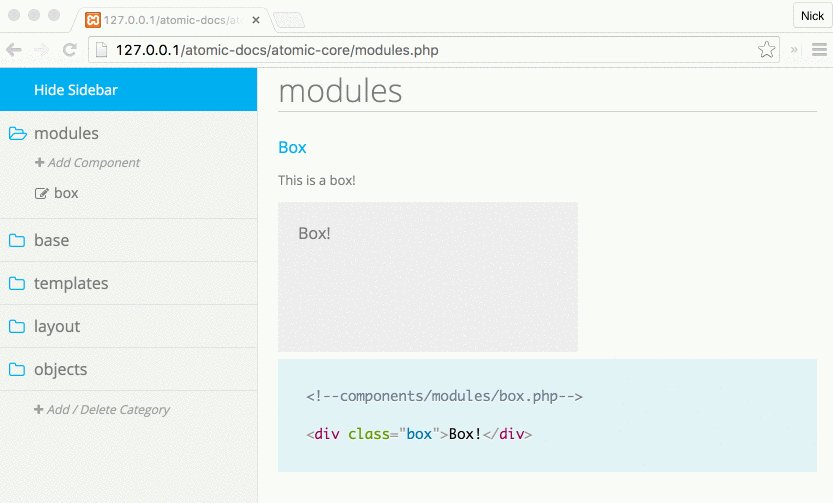
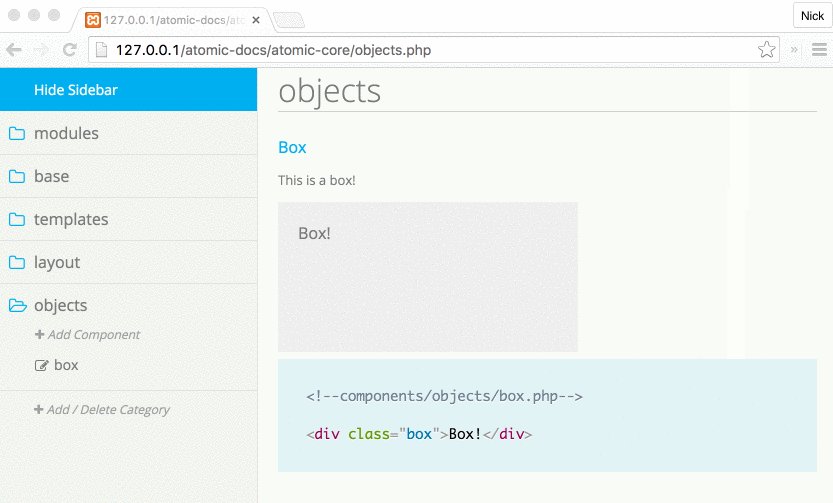
Have full documentaion to hand off to other teams, internal or external.

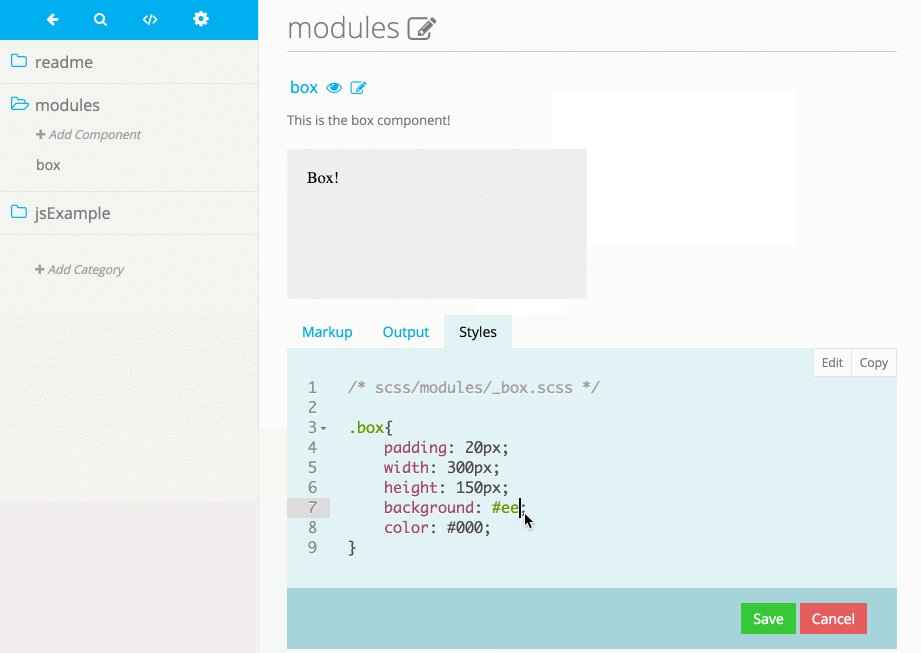
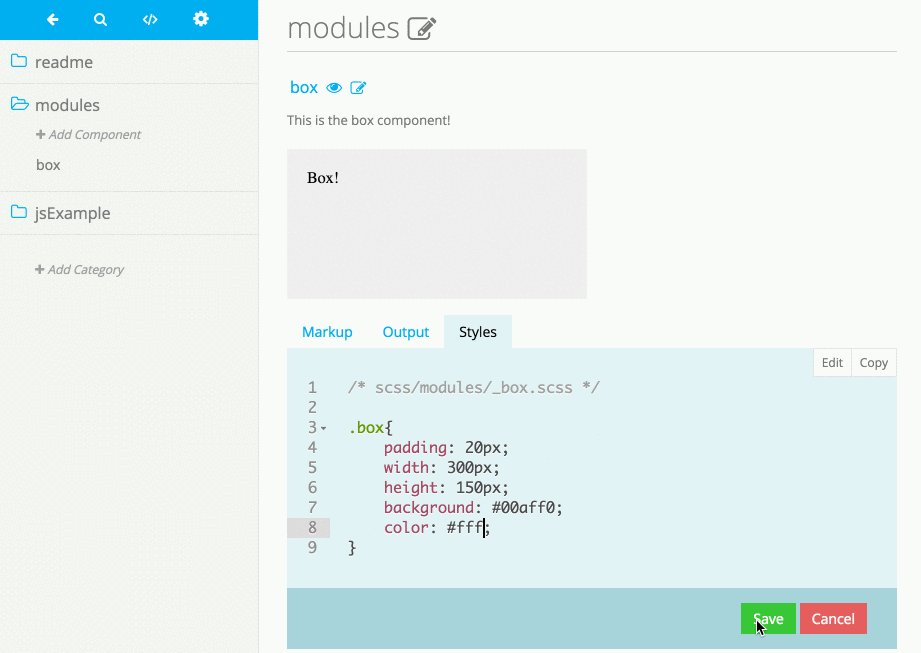
Edit your components directly in the browser using the Ace.js editor.

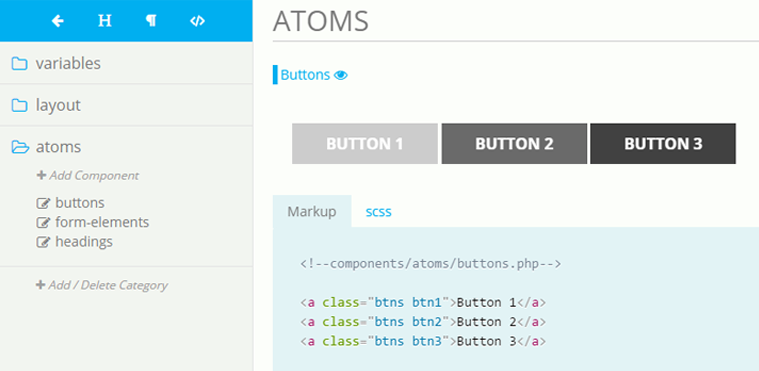
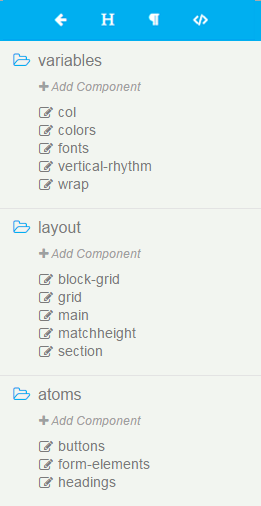
Organize all your components under categories that you name. "Base", "Modules", "Atoms" etc...

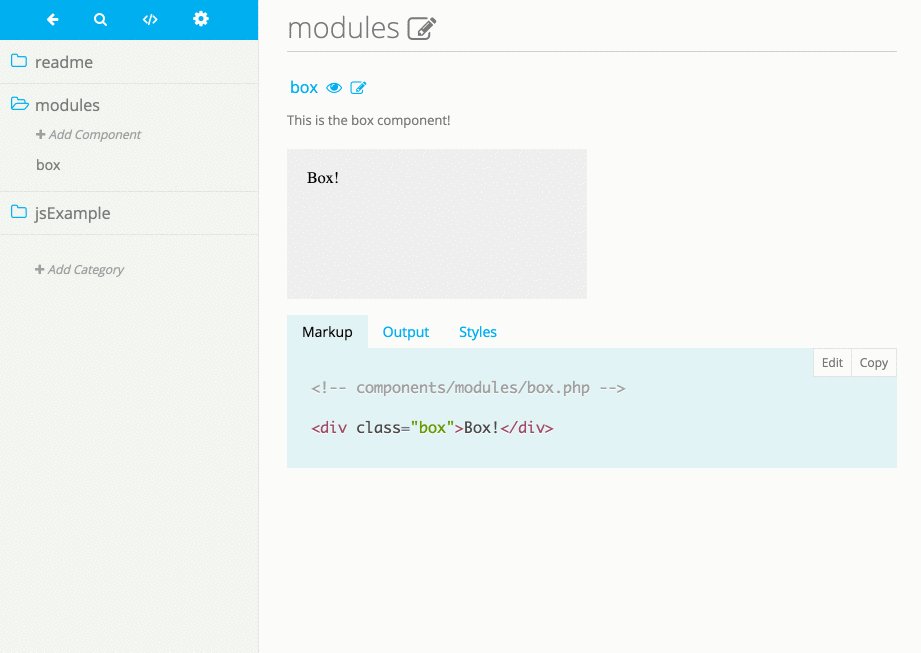
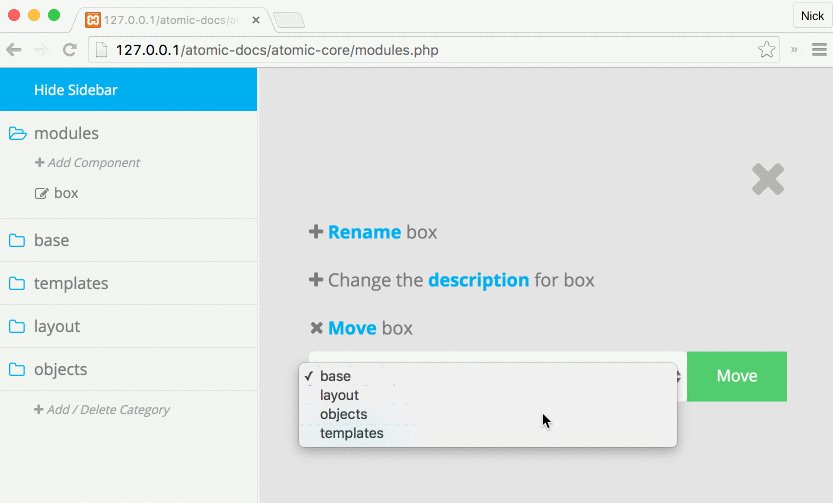
Atomic Docs provides a GUI for handling the creation of the Scss/Less and HTML partial files associated with your components.
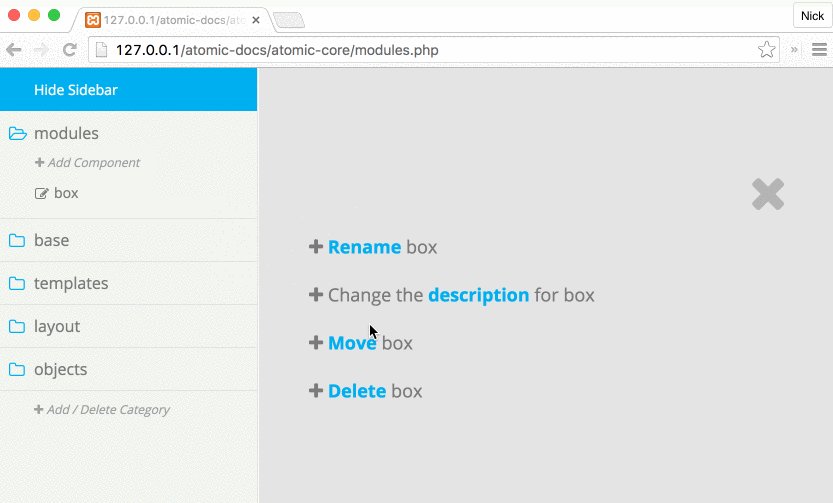
Through this interface you can also rename files, move them to a different category and delete them.

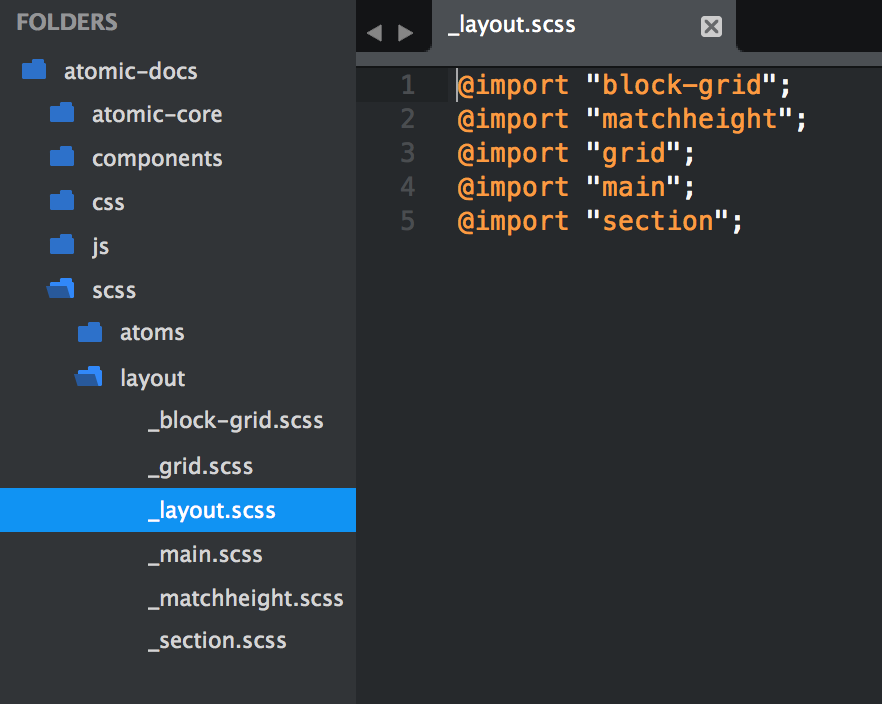
Again, Atomic Docs does the "wiring" of your Scss/Less partials. Never write @import "partial-name"; again.

@bl0cklevel https://t.co/PSlGXBTFix is incredible - thanks for taking the time to produce this for the community! #wisconsintech
— James McKenzie (@jmkenz) June 3, 2016
Atomic Docs awesome tool for creating digital style guide #webdesign #css #design https://t.co/9wdIjCnLy3
— Daniel Salazar (@edse83) June 8, 2016
Just what I needed: a simple style guide generator and component manager. https://t.co/98yWNOFkgW Thanks @bl0cklevel
— Pierre (@pierrefritsch) June 20, 2016

Join the conversation on Slack!